engaging NFL Fans in the off-season
PFF Mock Draft Simulator
Summary
As part of the PFF team, I enhanced the Mock Draft Simulator into a dynamic and engaging user experience that addressed the challenge of decreased site engagement during the off-season.
From a rudimentary prototype, I transformed it into a fully-featured product that quickly became one of PFF’s most popular offerings, both during and outside of the football season. Its success was so significant that the NFL even partnered with PFF to create a version of the Mock Draft Simulator for use on NFL.com.
Role
Product Design Lead
Tasks
User Research, Wireframing, Prototyping, High-Fidelity Design, HTML & CSS Implementation
PFF Mock Draft Simulator: Step by Step
PFF Mock Draft Simulator: Design Process

Problem
PFF wanted to engage users during a the NFL off-season when we typically had a significant dip in traffic, engagement, and subscriptions.

Hypothesis
PFF’s Research and Development Department had been experimenting running mathematical models with years of PFF data for the NFL Draft. They discovered that they had the ability to predict draft picks with accuracy and grade them for specific player skills according to team needs.
We theorized that our users would enjoy acting as general managers for their favorite team(s) with a product that utilized these discoveries from our R&D team. In turn, this would increase traffic for our NFL Draft news and analysis coverage.
Discovery and User Research
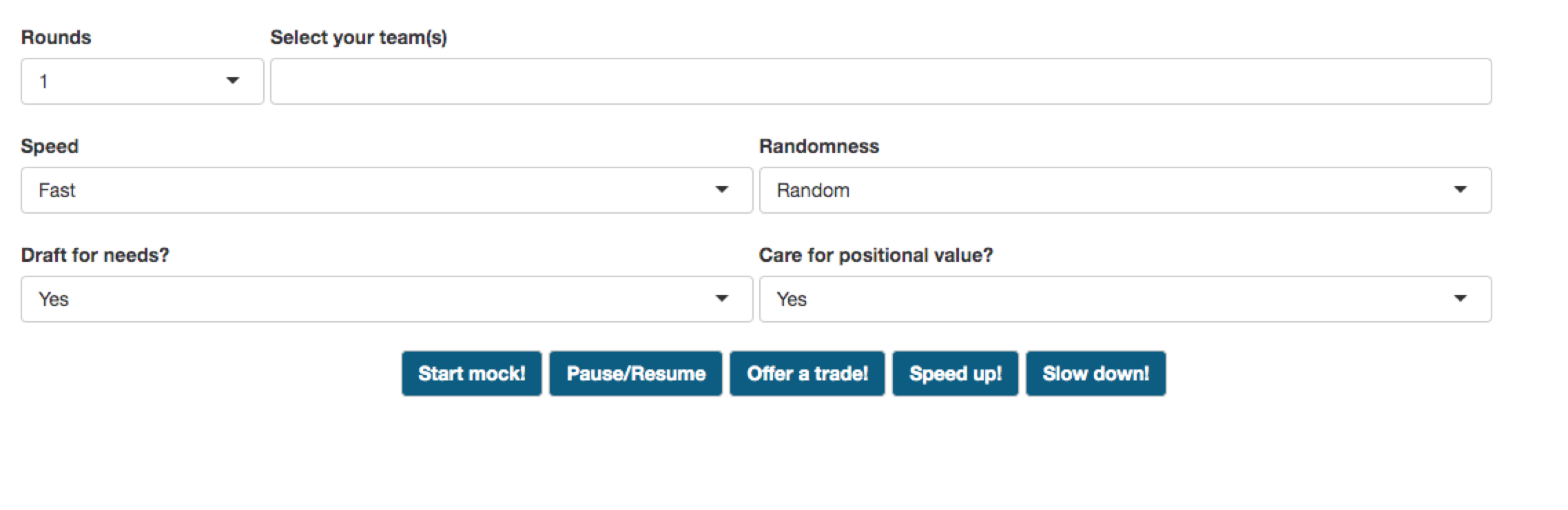
To measure interest, the PFF R&D team created a rough prototype utilizing real data for users to engage with. This prototype had the users compete in the draft against other computer-run teams.
This prototype was limited on functionality and was a way to get the conversation started with users about what potential features they’d like to see in a future product. We communicated with a select set of users in a private Discord server to gather direct feedback and sent out user surveys to a more general audience.
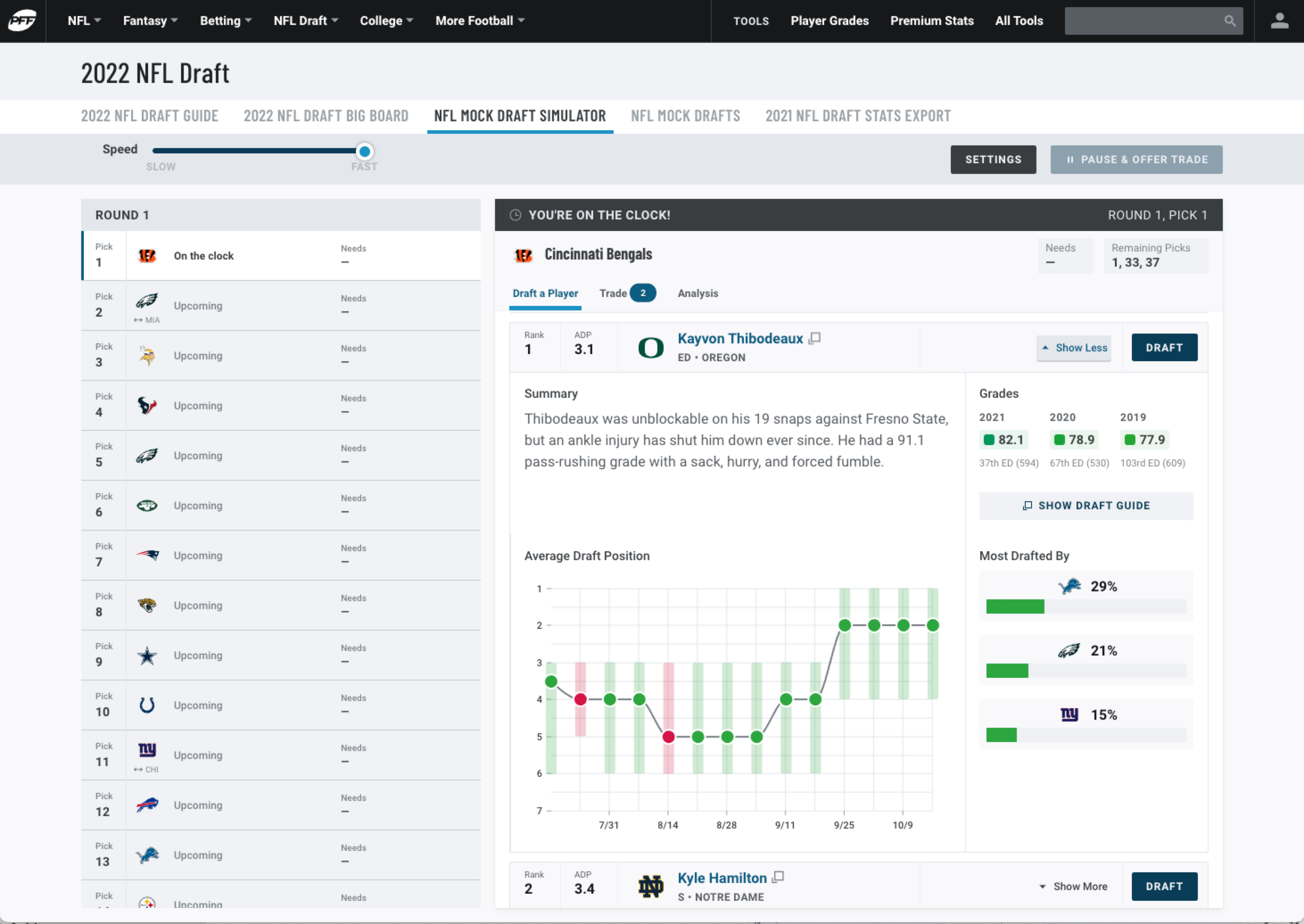
We discovered that users wanted more player data and details on team needs to enable them to make better drafting decisions. Also, they wanted the ability to make trades while the draft was in progress since the prototype only allowed making trades before the draft started.
Also, users wanted a much more mobile-friendly experience, unsurprisingly.
Wireframing, Part 1
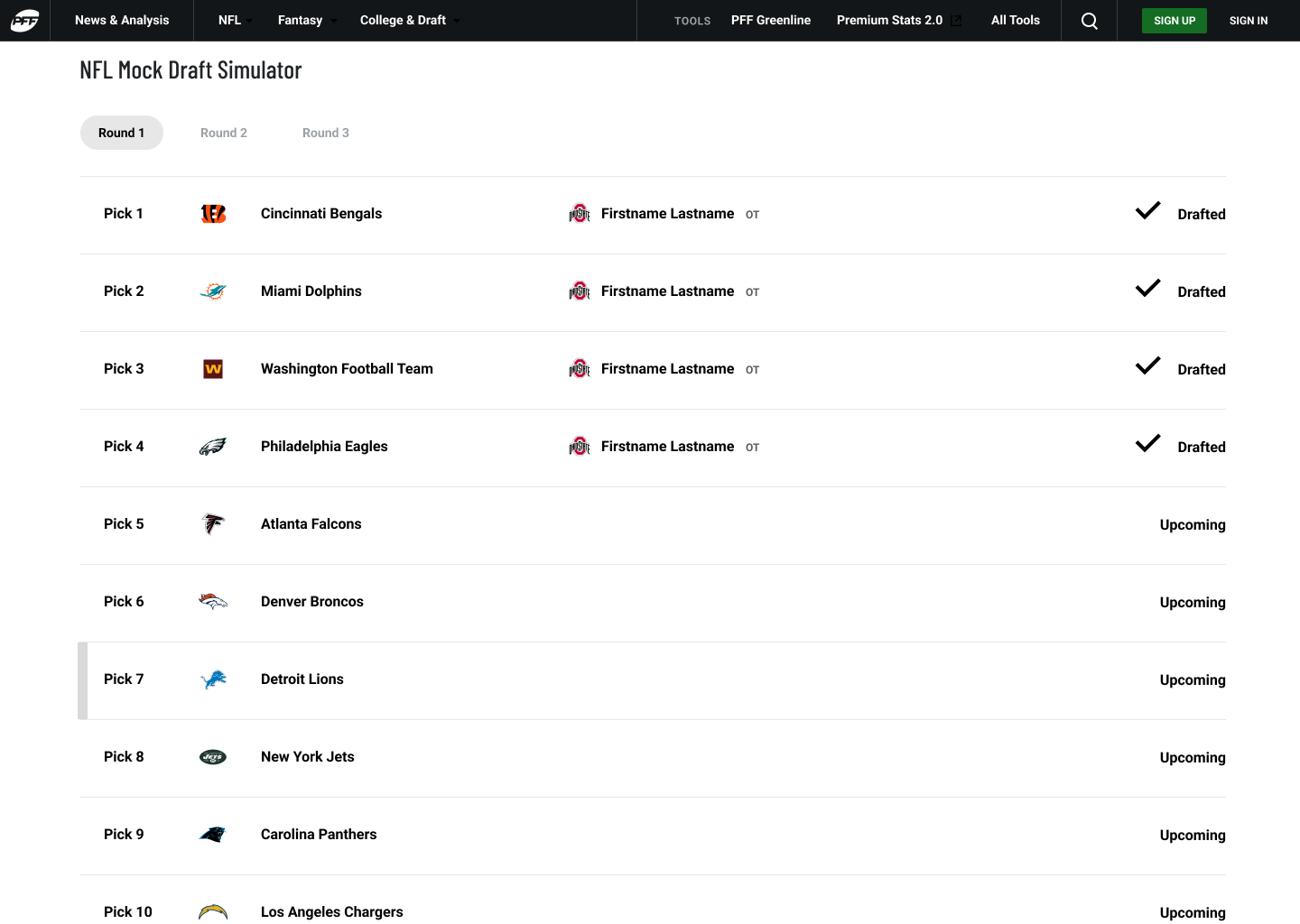
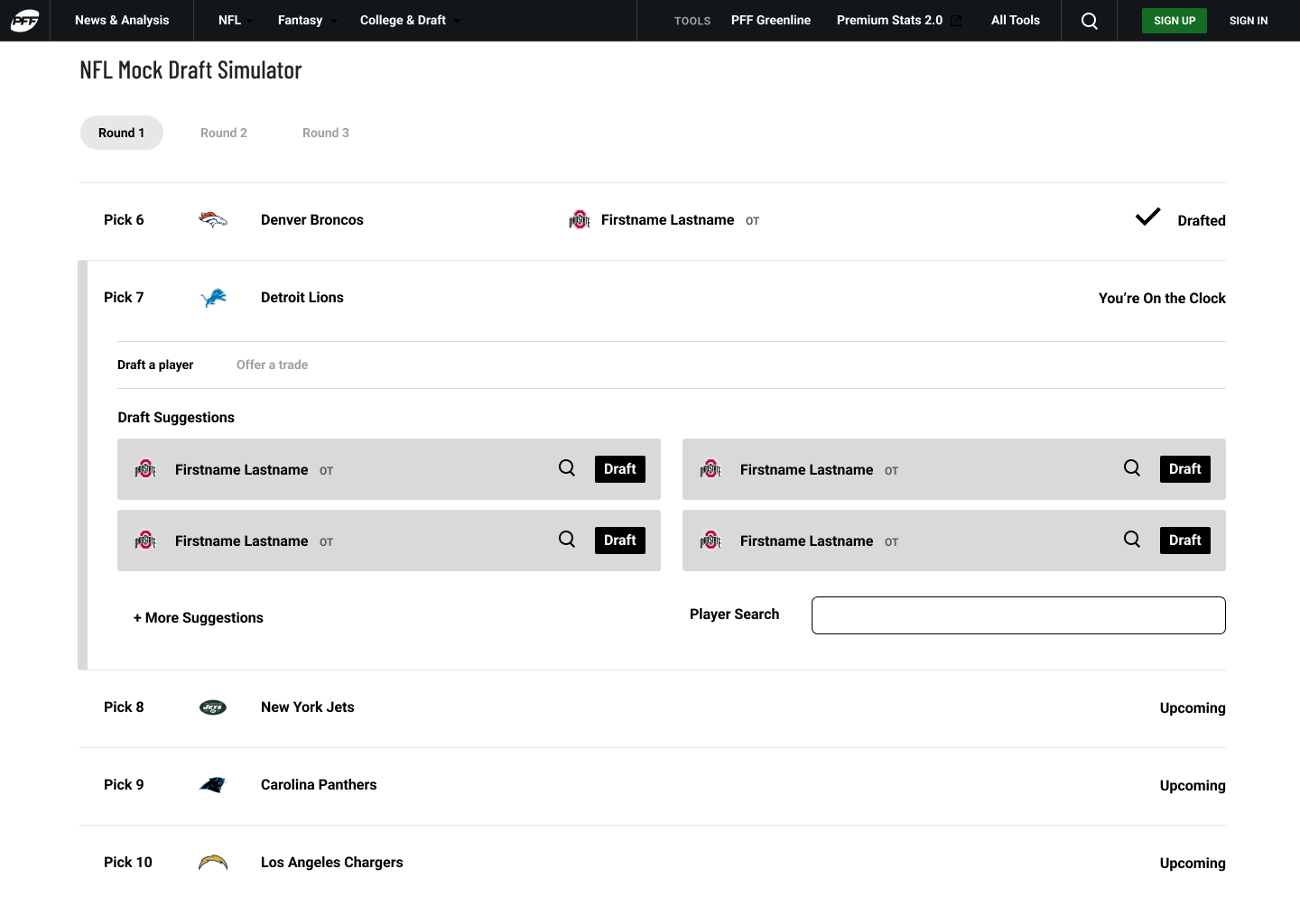
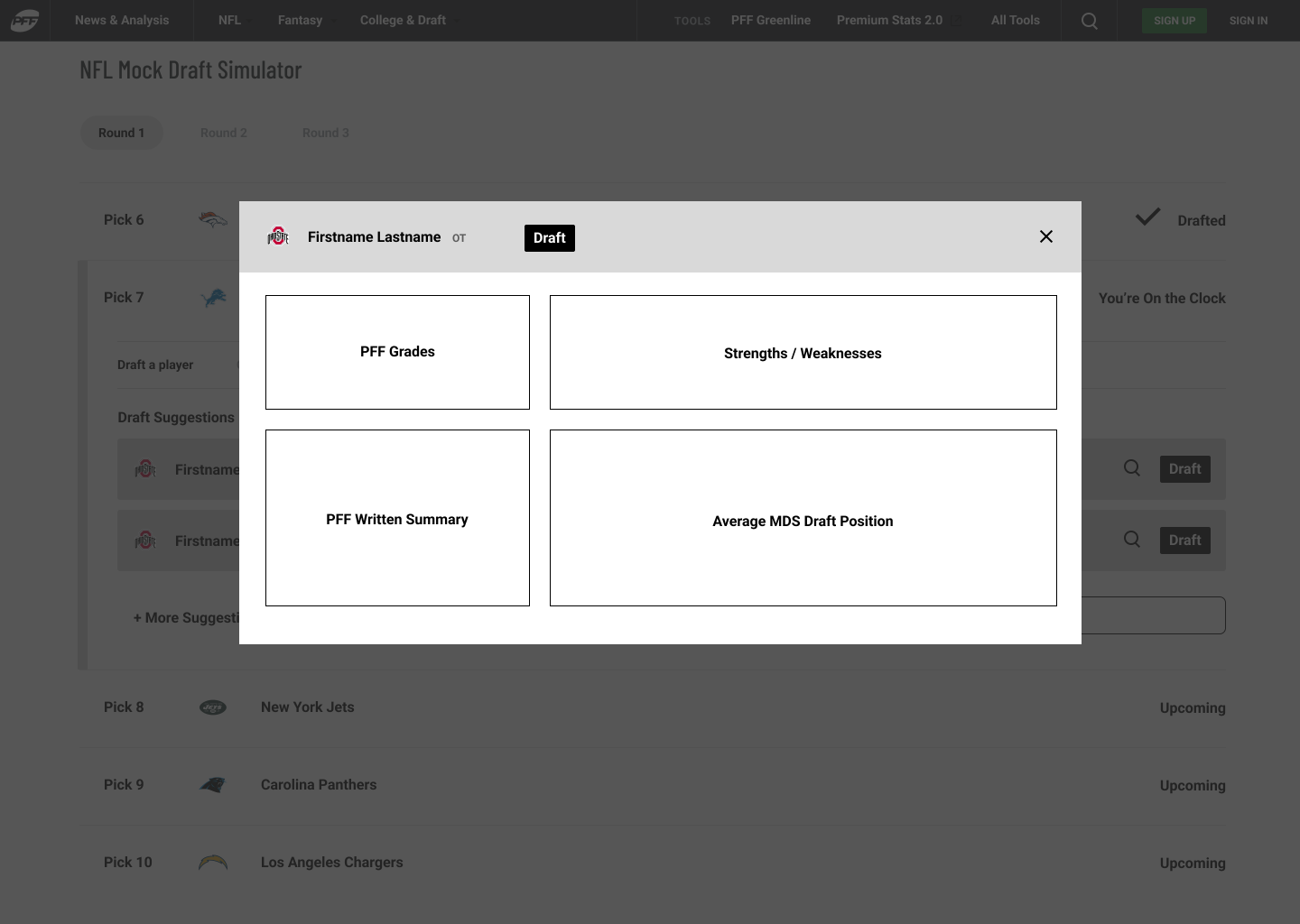
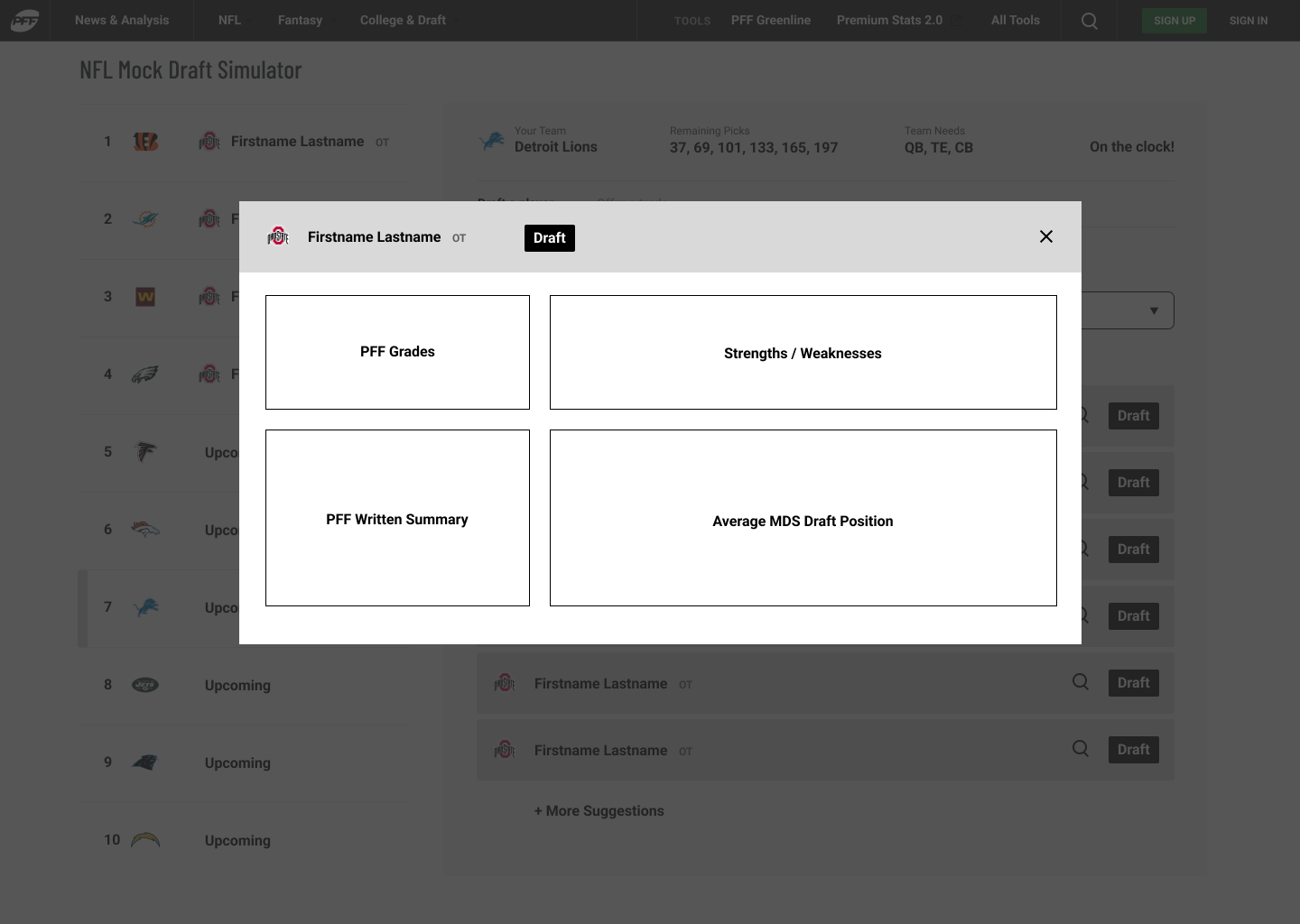
The initial wireframe was a more simple, inline list of all the past, current, and upcoming draft picks.
When it would be the user’s turn, their spot in the draft list would expand to show all the draft suggestions, player search, and other actions.
Wireframing, Part 2
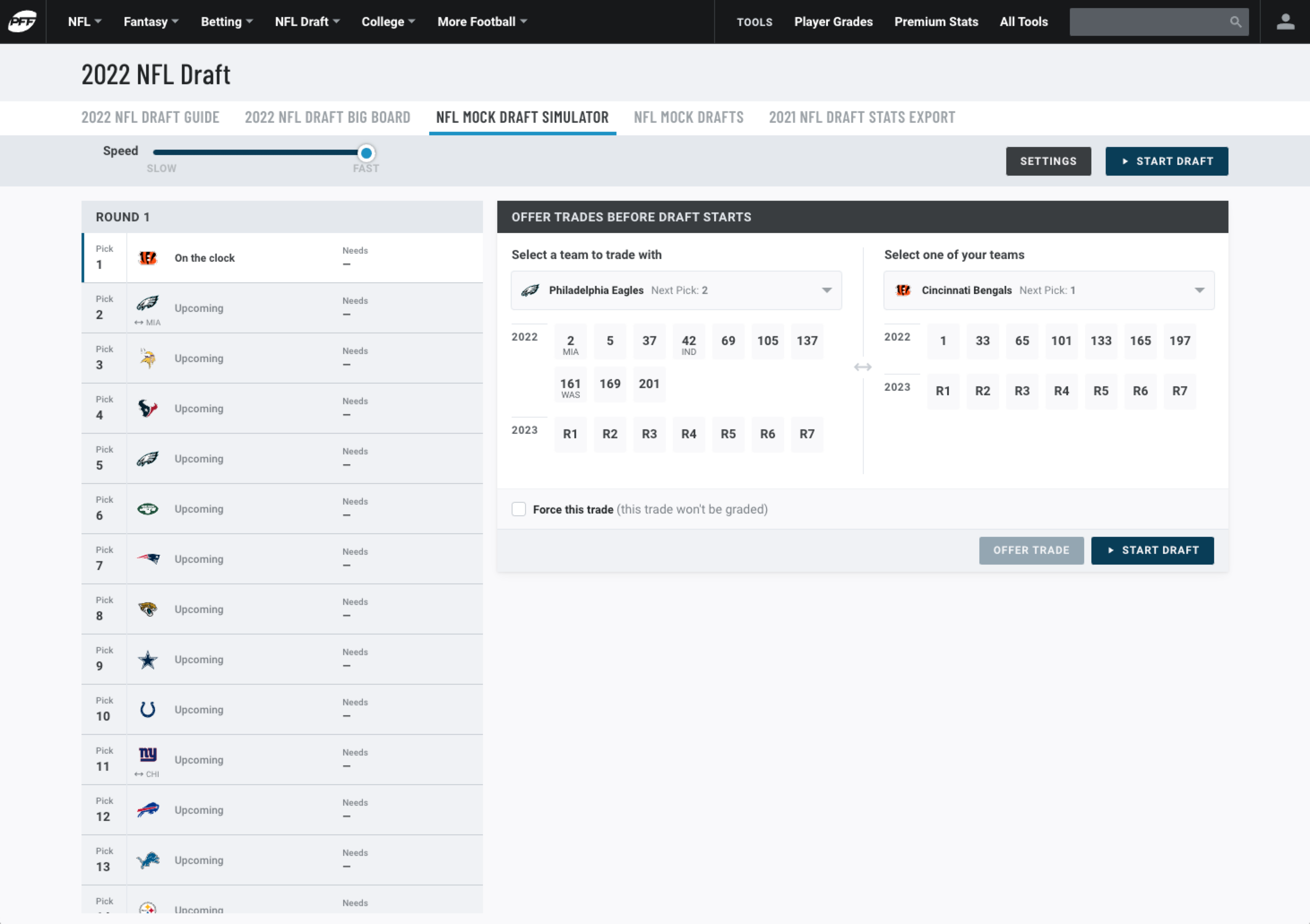
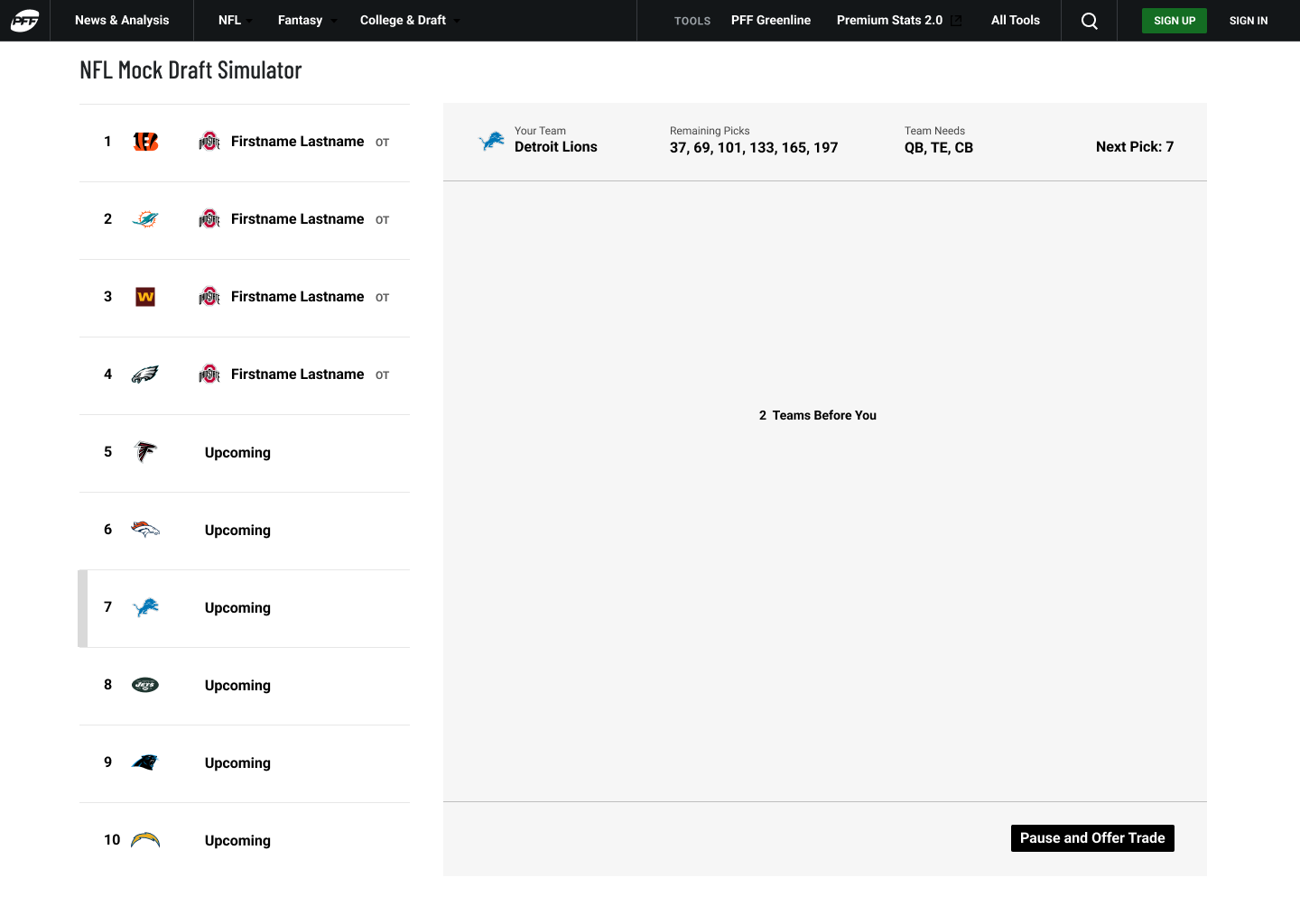
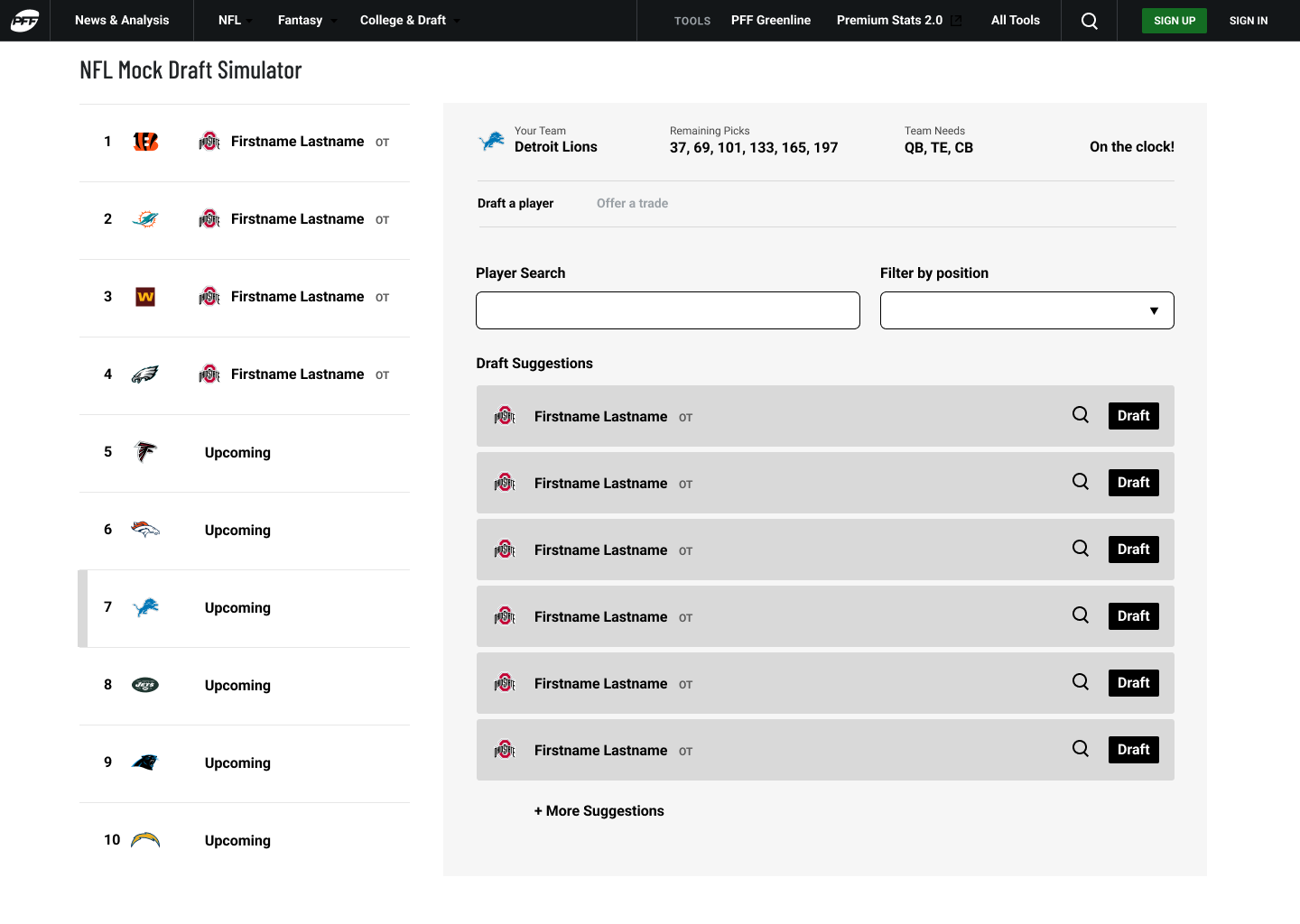
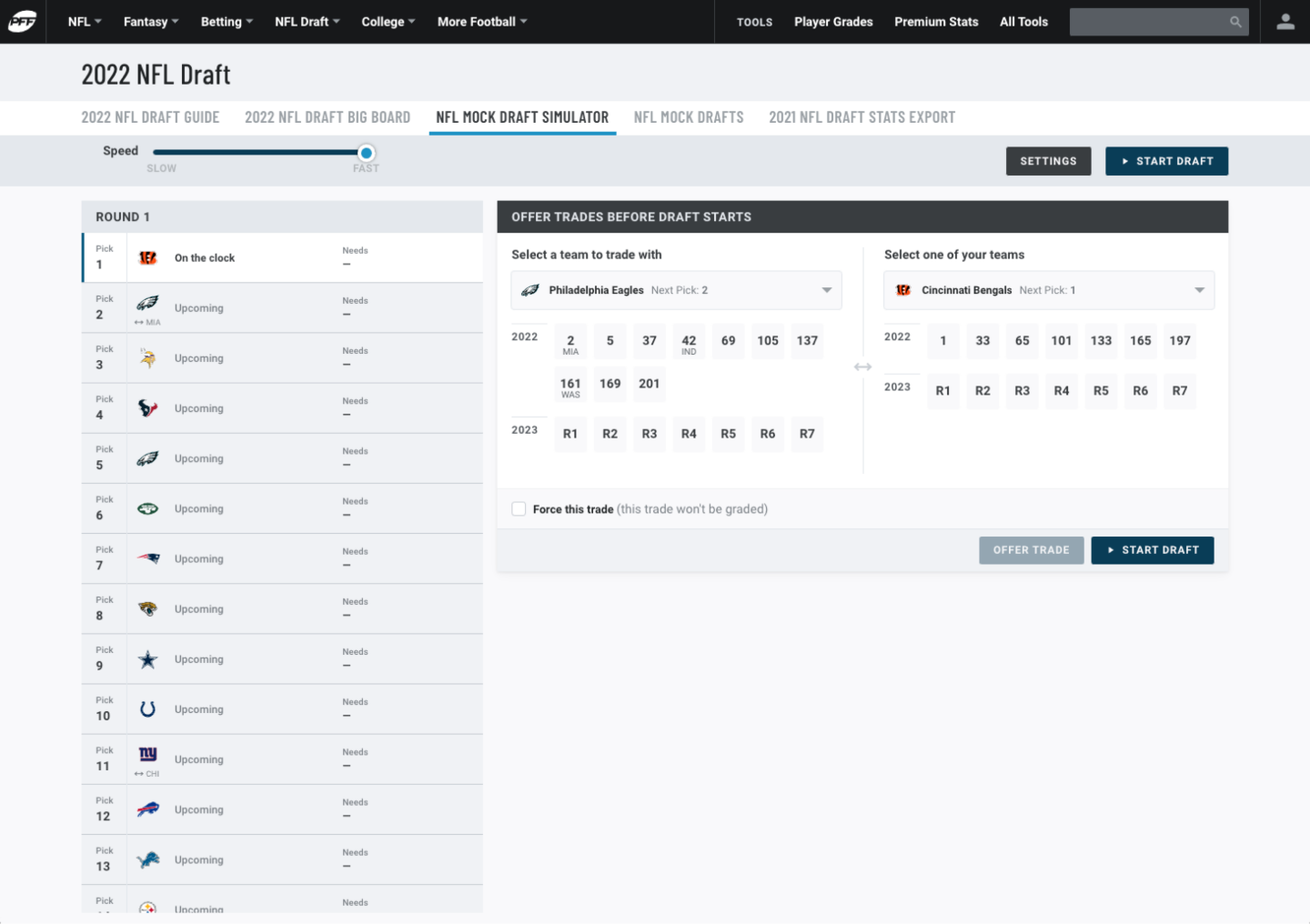
The wireframe needed to be rethought to better accommodate the user pausing to offer trades during an in-progress draft.
We split the computer and user actions contextually in separate areas of the product. The computer’s actions were mainly kept in the draft list where past, current, and future picks were displayed in order.
The user’s actions were contained within a larger, ever-present panel. This allowed us to show some persistent data for the user’s team.
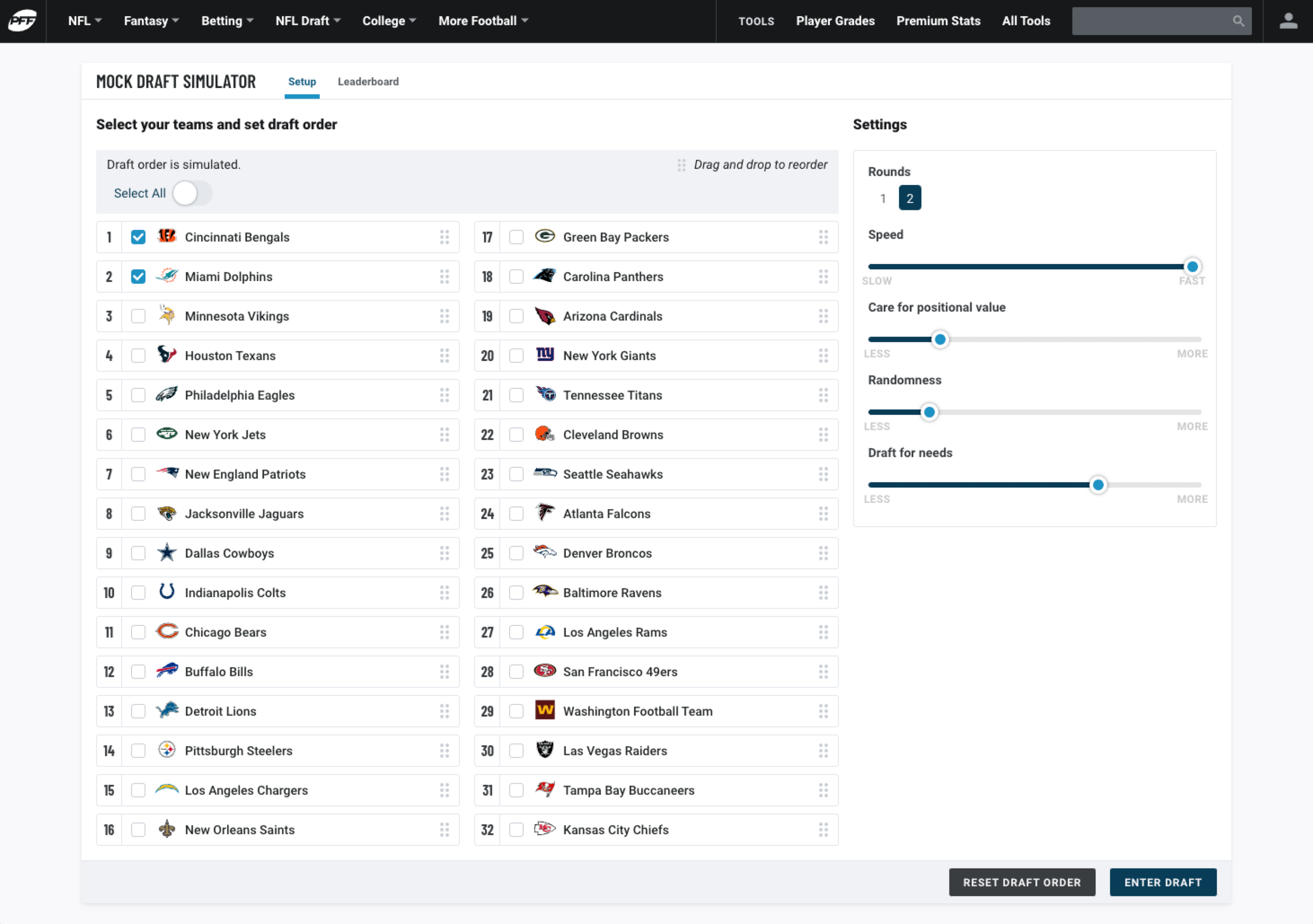
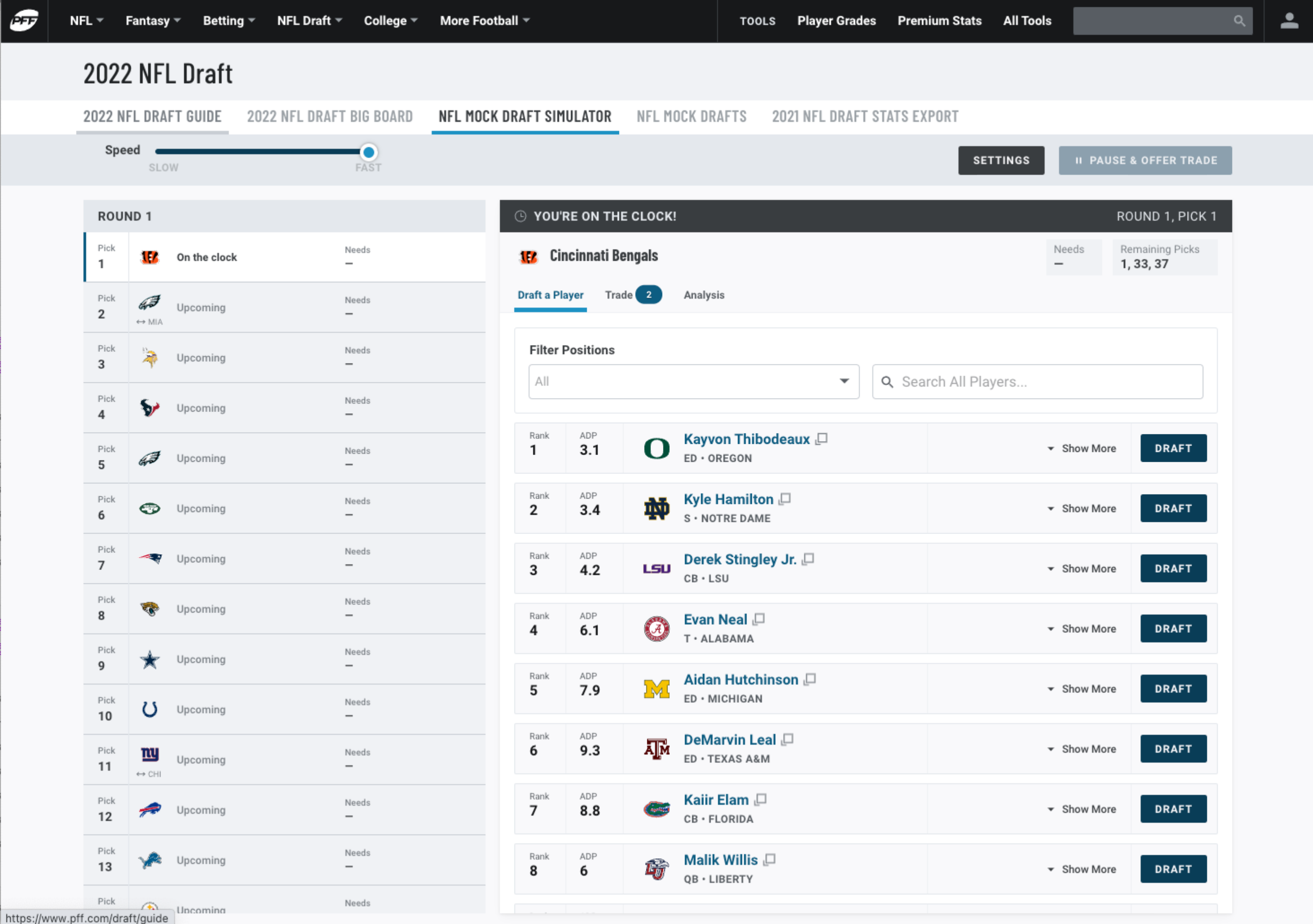
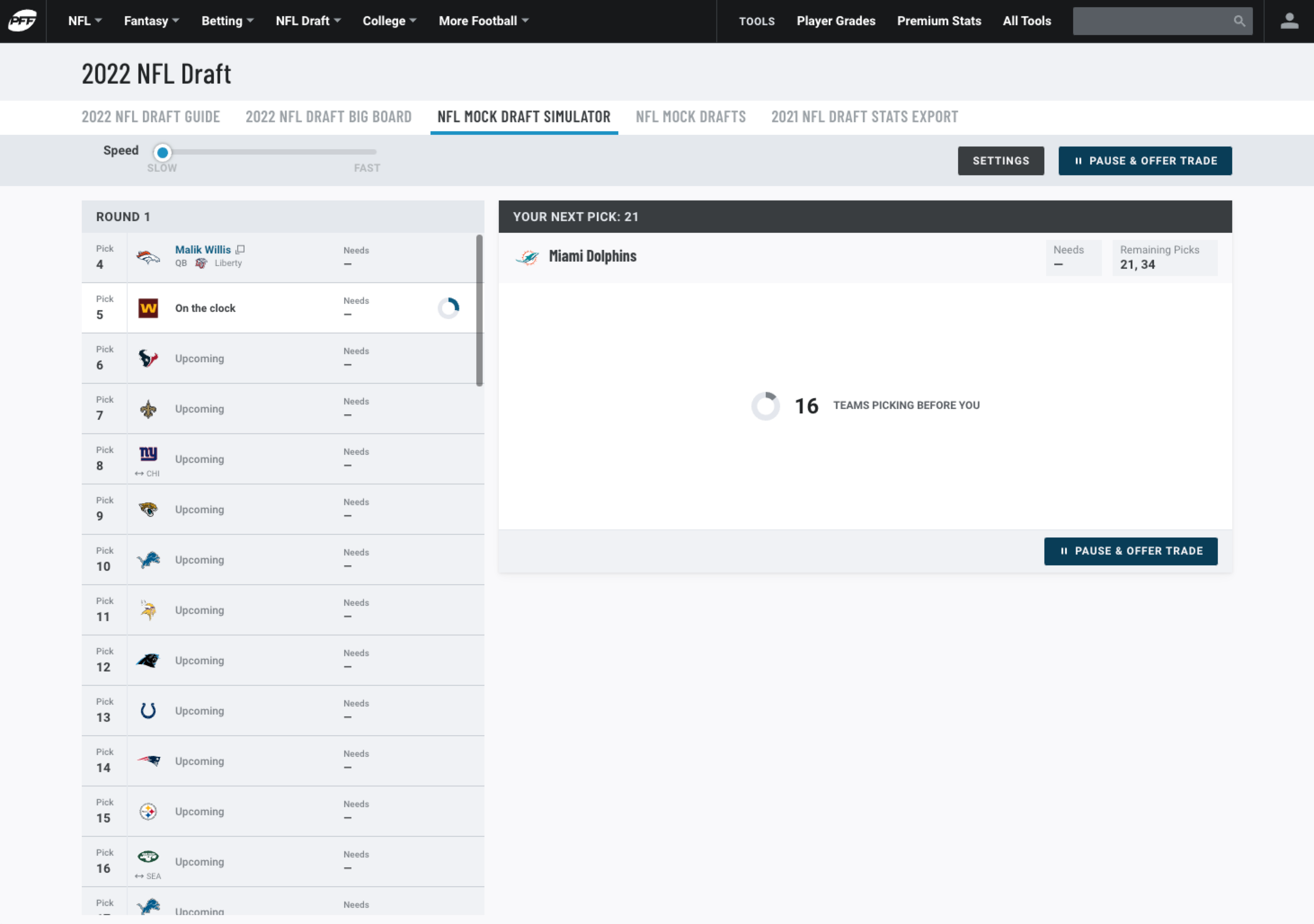
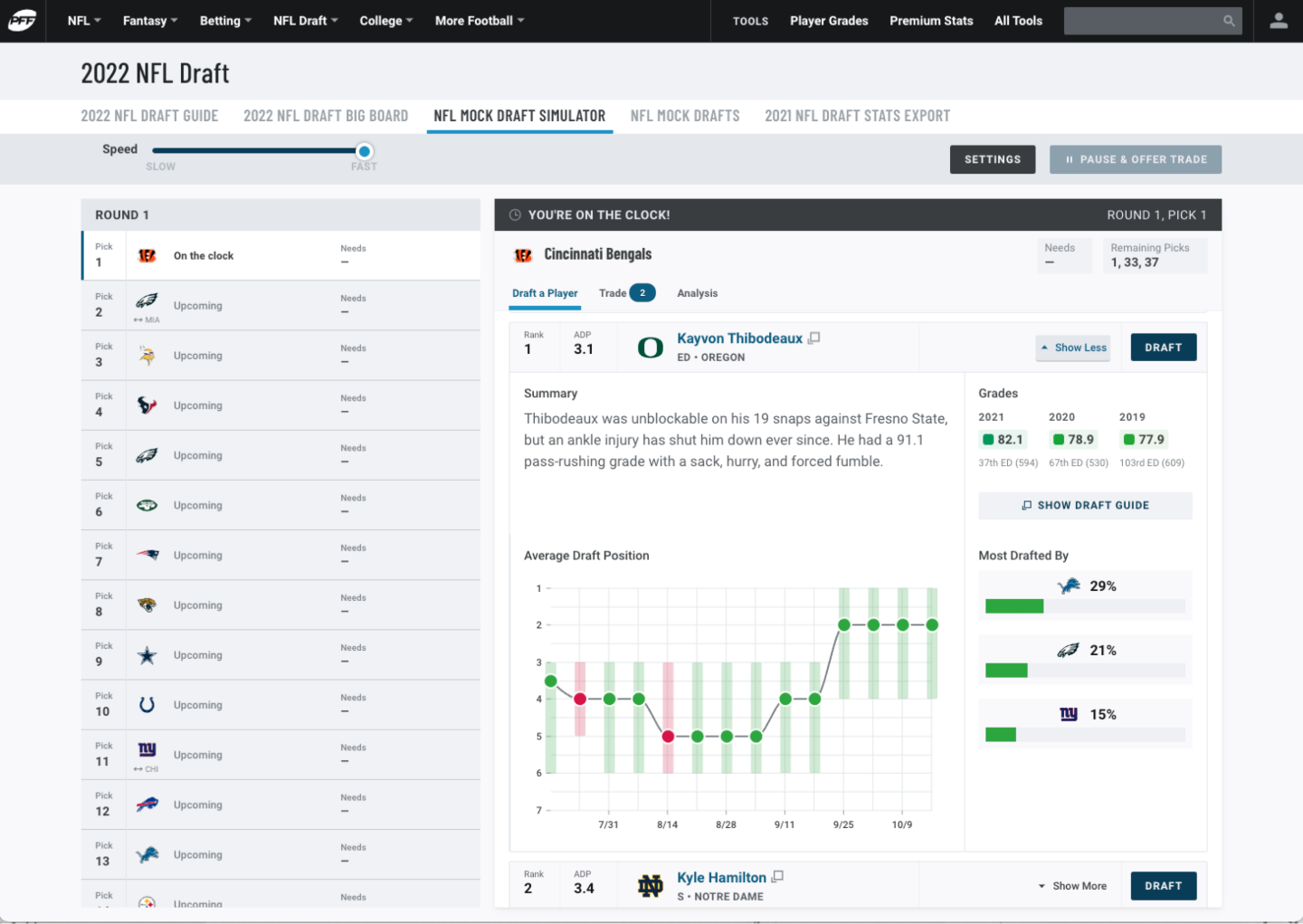
Design, Desktop
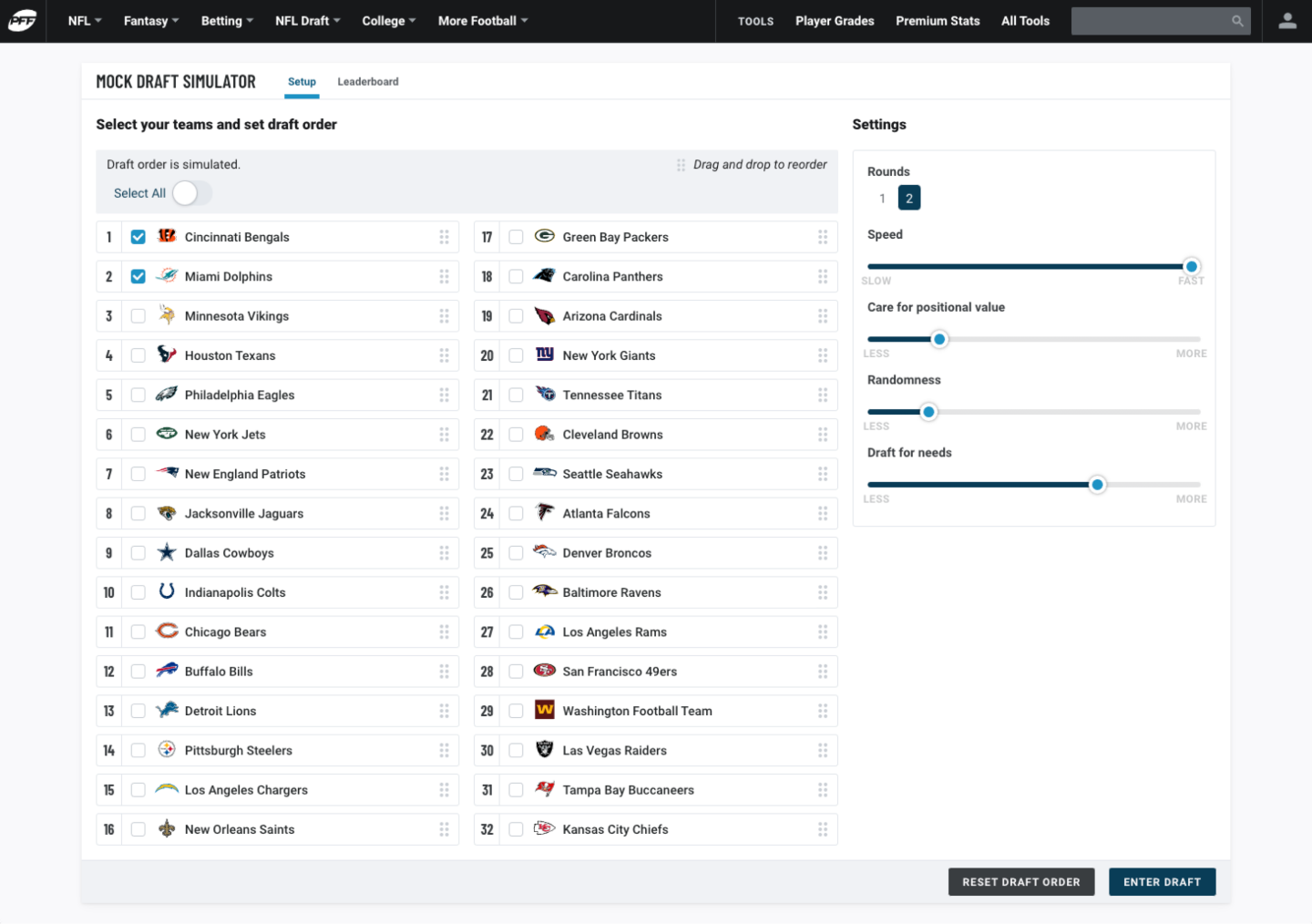
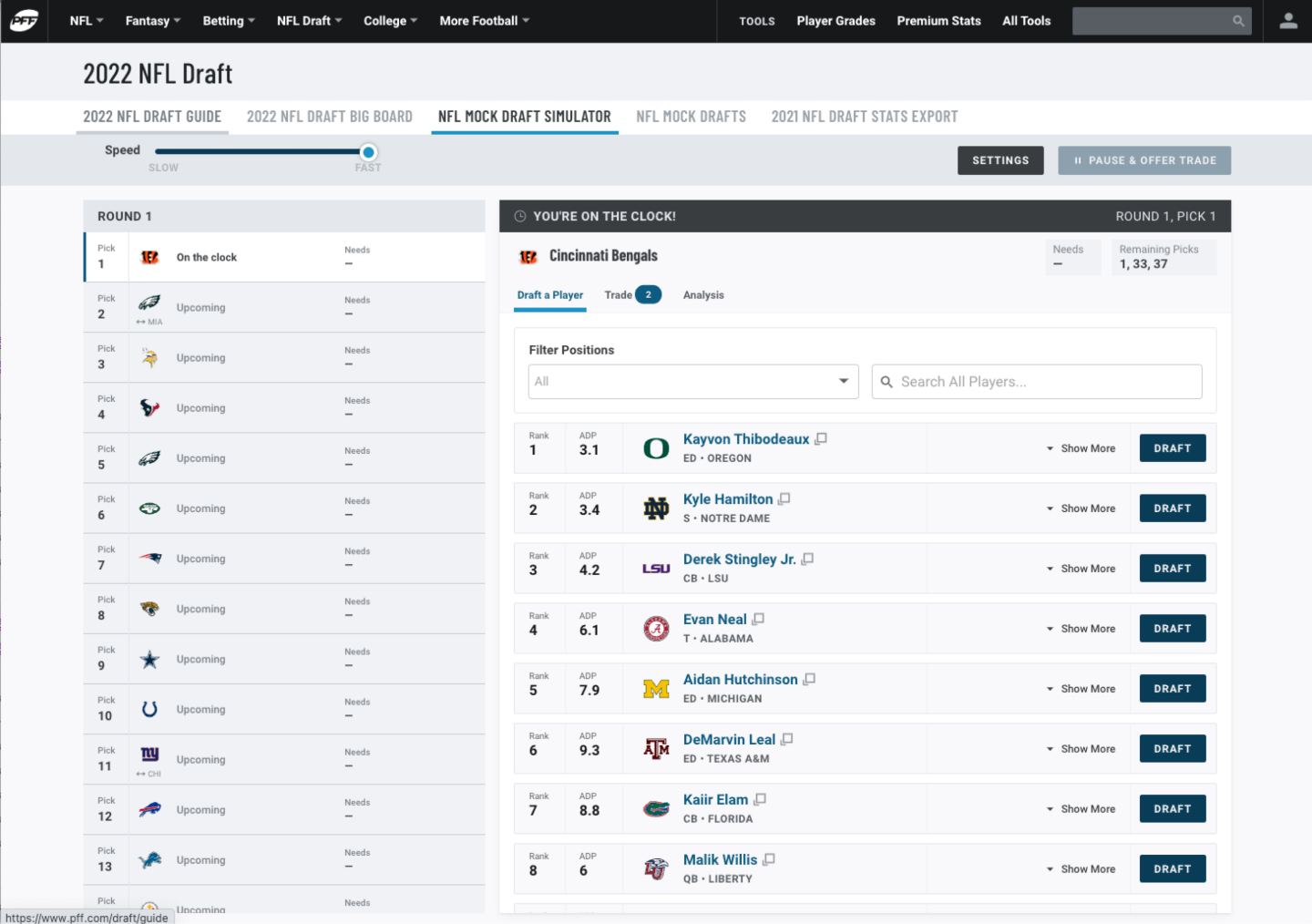
The design stage focused on applying existing design components to the wireframe, filling out the details regarding player data, and adding features from product owner requirements.
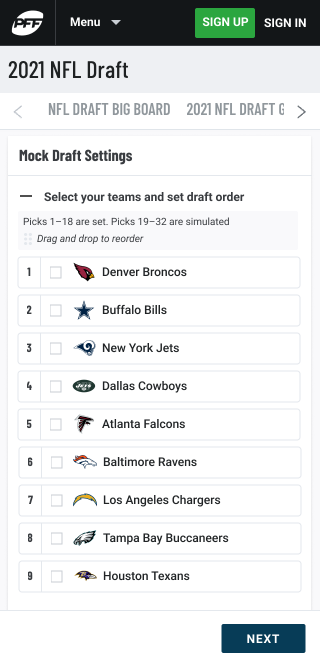
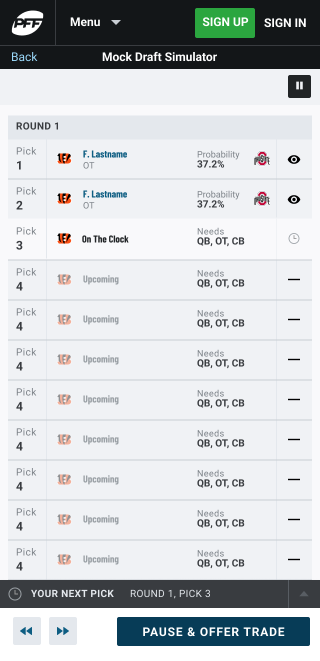
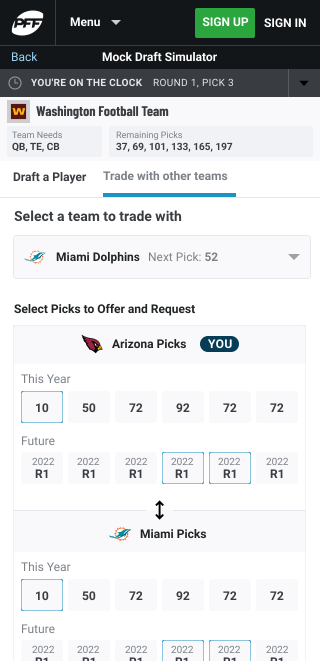
Design, Mobile
In order to make the Mock Draft Simulator more mobile friendly, we displayed these two sections simultaneously with contextual states.
While off the clock, the user area would be in a collapsed drawer state. This drawer could be toggled open at any time to simply view when the next user pick would be or by pausing the draft to make a trade. Otherwise, the draft list would advance as the computer made its picks.
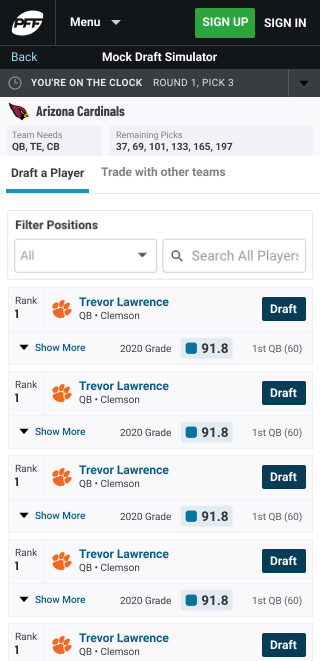
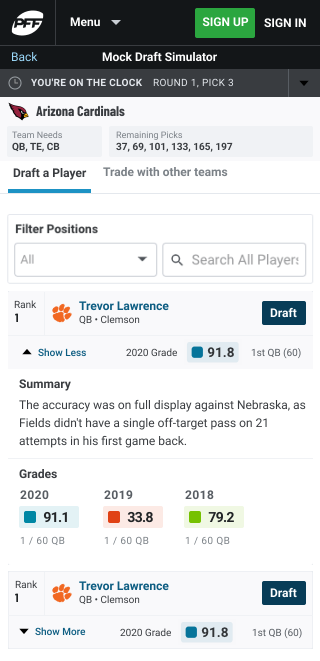
Once it was the user’s turn to make a pick, the drawer would expand automatically to present the user with suggested draft picks.
Further User Testing and Feedback
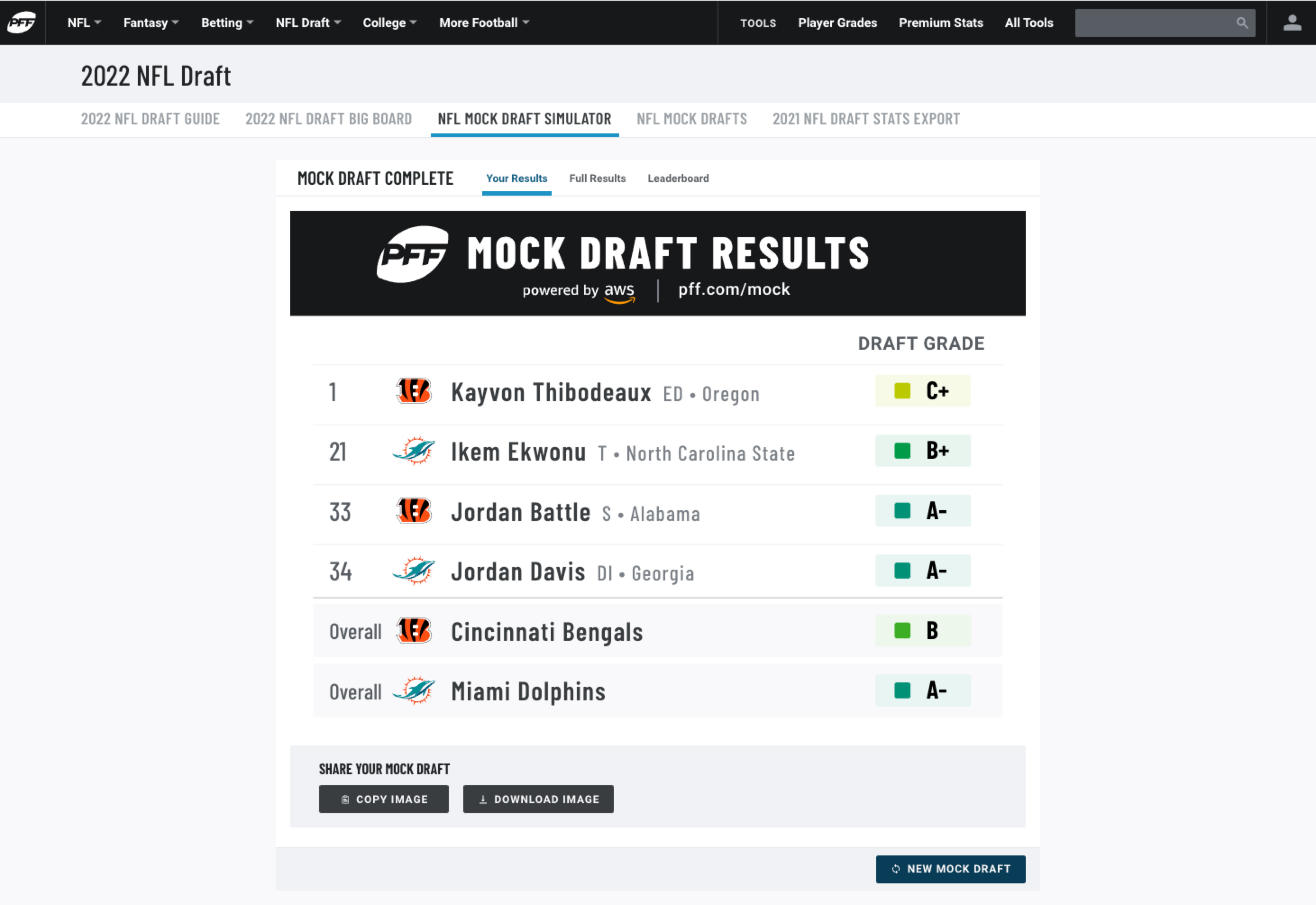
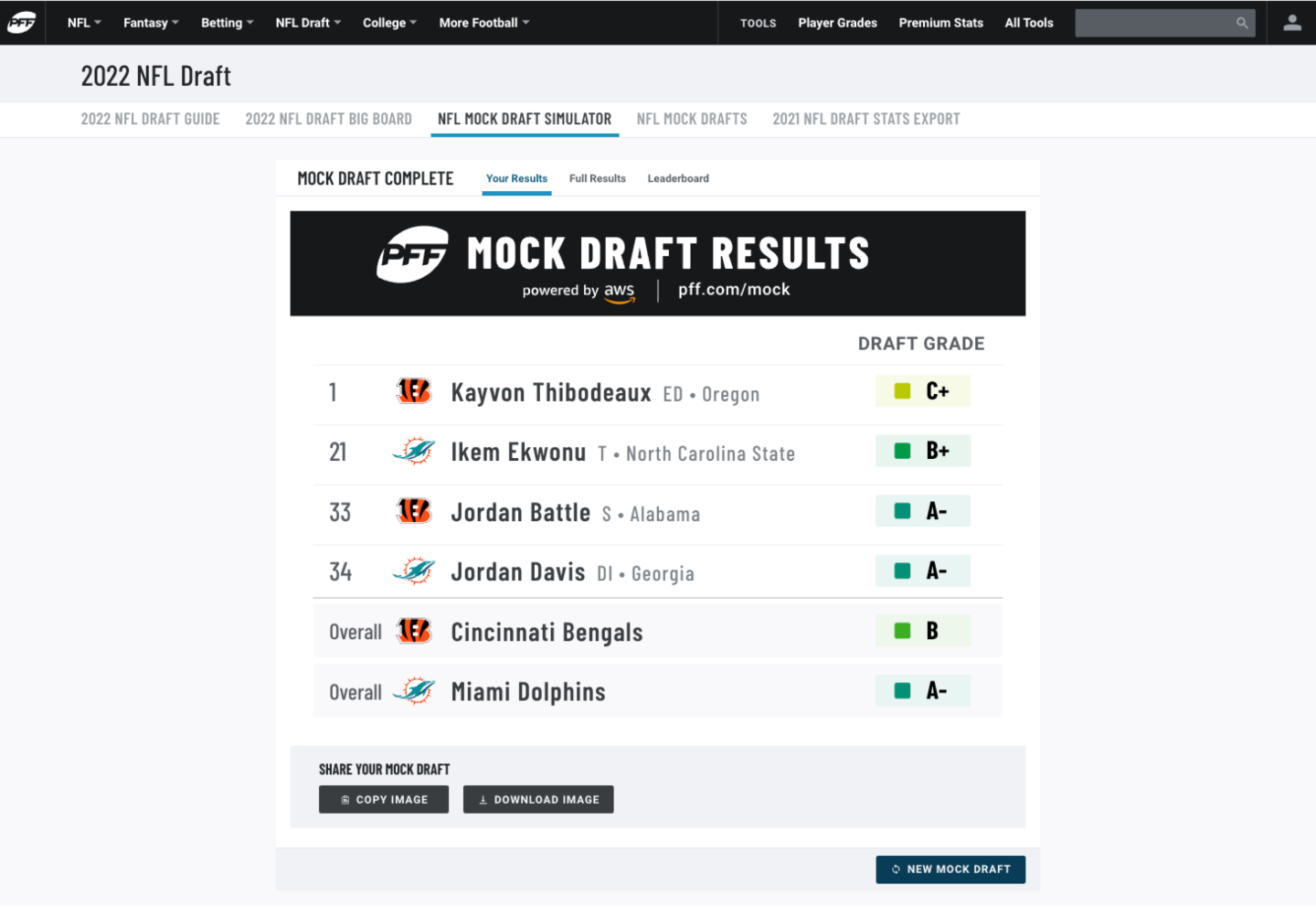
While building and testing the product with users, we discovered they wanted an easier and more consistent way to share their PFF graded drafts for bragging rights, etc. Not everyone knew how to take screenshots of the final results screen.
We took this feedback and designed a dynamically generated image of their grades that could be downloaded or copied to their clipboard. This consistent way of sharing the draft grades also allowed us to direct people to the Mock Draft Simulator by showing a shortened URL on all the shared grade images.

Results
The Mock Draft Simulator became one of PFF’s most heavily trafficked products. We found this to be pretty impressive for an off-season tool. It was so popular in its first year of release, that the NFL asked to partner with PFF to create a version that would be hosted on nfl.com.